Lo que encontrarás en este post:
¿Cuándo hay que usar la etiqueta hreflang?
La implementación de las etiquetas hreflang resulta imprescindible, como es obvio, para las webs que están íntegramente traducidas a varios idiomas. Si tu sitio está en inglés, alemán y español, estos atributos servirán para que si alguien busca algo en alemán sobre tu página, Google le muestre automáticamente esa versión en alemán.
Pero también es útil para aquellas que dan un servicio, aunque algo cojo, al estar en un solo idioma y traducir únicamente la plantilla.
Del mismo modo, es necesaria para las que, usando una única lengua, ésta tiene variedades regionales o entre distintos países y se ha traducido así la web, como puede ocurrir con el castellano de España y el español de un país latinoamericano, o el inglés de Estados Unidos y Inglaterra.
¿Cómo se ponen las etiquetas hreflang en una web?
Google ofrece hasta tres maneras de colocar estos atributos en tu web. Elige la que te resulte más cómoda.
La primera de ellas es ubicar las etiquetas en el encabezado del código HTML de tu página, concretamente en el apartado head. El formato sería el siguiente, si lo que queremos es indicarle que tenemos una versión en alemán (el «de» es por Deutschland, que sería «it» en caso de Italia, «es» para España, etc…):
<link rel=»alternate» hreflang=»de» href=»http://www.ejemplo.de/» />
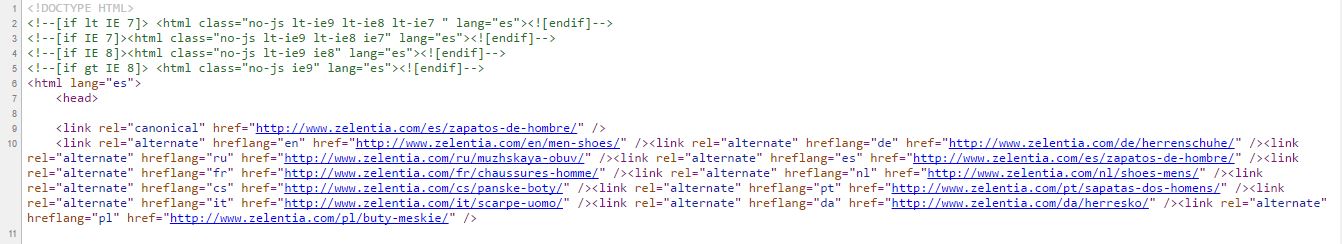
Pero se ve mucho mejor aplicado a un caso real, ¿verdad? Aquí puedes ver el código web de una tienda online con 11 idiomas, con sus etiquetas hreflang correctamente implementadas:

Para los casos que comentábamos antes de variedades dentro de un mismo idioma, el procedimiento es igual, pero añadiendo esa variable.
En el siguiente ejemplo vemos cómo habría que ponerlo para que la web distinguiera entre los usuarios de habla inglesa de Irlanda (ie), Canadá (ca) y Australia (au). La última, donde solamente aparece el identificador de idioma «en» hace que cualquier otro usuario distinto de los antes citados vaya a parar a la web en idioma inglés «genérico».
<link rel="alternate" href="http://example.com/en-ie" hreflang="en-ie" />
<link rel="alternate" href="http://example.com/en-ca" hreflang="en-ca" />
<link rel="alternate" href="http://example.com/en-au" hreflang="en-au" />
<link rel="alternate" href="http://example.com/en" hreflang="en" />
Llegados a este punto, hay que destacar la importancia de establecer una url canónica, que será por defecto la de la lengua original de la web. Esto es fundamental para establecer bien el resto de las etiquetas.
El segundo método de ubicación de las etiquetas es para cuando trabajamos con archivos que no son HTML, como por ejemplo PDFs. En tales casos se debe usar el encabezado HTTP de la forma siguiente, siguiendo con el ejemplo de antes:
Link: <http://www.ejemplo.de/>; rel=»alternate»; hreflang=»de»
Si lo tuviéramos en más idiomas sería exactamente igual, pero los separaríamos con una simple coma.
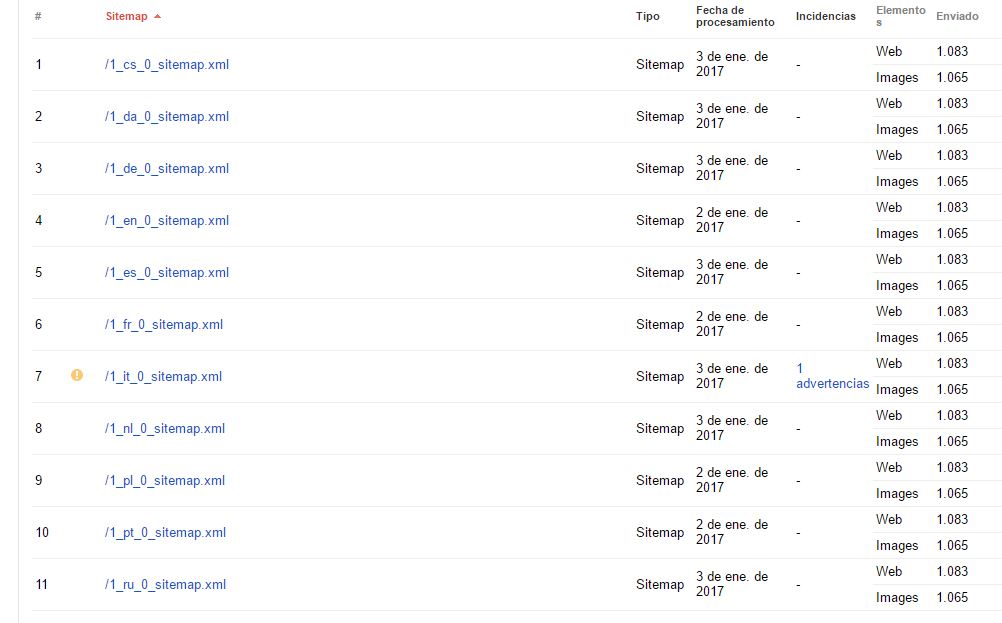
Por último, una forma muy sencilla de alertar a Google de nuestras etiquetas hreflang es a través del sitemap. Al generarlo se incluirán sus versiones en los idiomas en que tengamos nuestra web. Aquí un ejemplo de una web con 11 idiomas y su reflejo en el sitemap:

Dependiendo de cómo hayas construido tu web, habrá módulos o plugins específicos para instalar automáticamente estas etiquetas. Lo único a tener en cuenta en estos casos es que no choquen o sean incompatibles con otras aplicaciones. Comprueba siempre que hacen su labor de forma correcta antes de lanzarlo.
Aquí te dejamos el enlace de una utilidad que te genera automáticamente las etiquetas hreflang.
Errores habituales al poner la etiqueta hreflang
Google tiene una página tutorial sobre el uso de las etiquetas hreflang que está bien, pero quizá sea en ocasiones demasiado técnica e induzca a error a muchos usuarios en algunos puntos.
Por ejemplo, un fallo habitual entre quienes se animan a usar este atributo es ubicarlo en el índice de la home y también en el de cada página de la web. Esto va a ocasionar duplicidades, por lo que los errores de los que Google Search Console te avisa en su apartado «Segmentación internacional» se multiplicarán.
Una vez corregido, con el paso de los días -a veces incluso semanas- esos fallos se irán reduciendo hasta su completa extinción. Nuestro consejo es que no utilices al mismo tiempo distintos tipos de etiquetado multiidioma. Si recurres a las etiquetas meta en el código de tu cabecera, no envíes a Google por otro lado un sitemap.xml multiidioma.
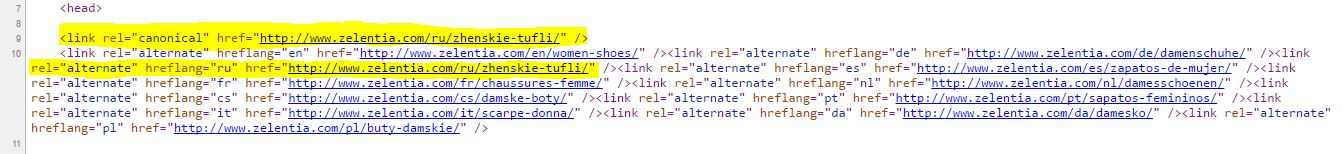
Otro punto importante es saber que cada página ha de incluir una etiqueta hreflang que enlace con los otros idiomas, así como una etiqueta que haga referencia a sí misma:

Si no tenemos esos enlaces recíprocos en todas las páginas con el atributo, la liaremos parda. Cuando Google rastree tu web te cansarás de leer el mensaje de «No hay etiquetas de retorno».
Aquí te dejamos el enlace de una herramienta online gratuita que te dice si tienes errores en tus etiquetas hreflang.
En webs con variantes de un idioma es frecuente pifiarla al incluir solamente el código del país. El motivo es sencillo: hay países cuya nomenclatura coincide con el de un idioma que nada tiene que ver. Por ejemplo, «be» corresponde al idioma bielorruso, mientras que también es el identificador del país Bélgica. Por eso a Google no le vale con que pongas solo el país o la región.
Este presunto inconveniente en realidad se transforma en una ventaja, ya que podemos combinar ambas variables a nuestro antojo. Por ejemplo, si tu página web es española, pero también te diriges en tu propio país a un público alemán, puedes incluir la modalidad «de-ES». Eso mostraría tu página en alemán para usuarios de España.
Recuerda que es importante utilizar url distintas para cada idioma. Tampoco deberías usar las cookies para mostrar versiones traducidas de tu web.
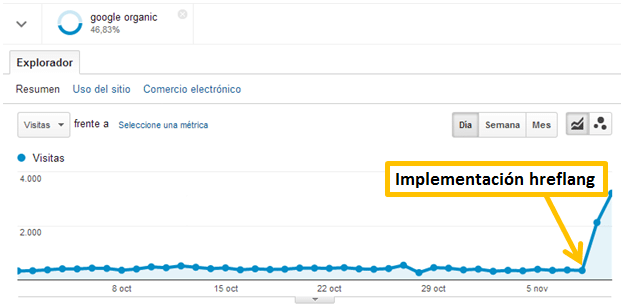
El correcto uso del hreflang también puede ayudar a mejorar el SEO de nuestra web. Mira este caso de éxito «extremo» que explica Natzir Turrado. Una página que tras la correcta implementación de las etiquetas de segmentación internacional incrementa su tráfico un 918%:

Y el contenido, ¿hay que traducirlo?
Lo más normal cuando tienes una web multiidioma es que los contenidos sean iguales o muy parecidos. Google deja caer que lo óptimo sería ofrecer distinta información para cada público. No obstante, es plenamente consciente de que eso a menudo, o casi siempre, es algo inviable.
De ahí que recomiende, por regla general, no esconder esos contenidos duplicados usando los archivos robots.txt o recurriendo al «noindex». Si no indexas estas páginas no podrás posicionar en esos otros países o idiomas.
Ahora bien, si publicamos el mismo contenido para los mismos usuarios en distintas direcciones, debemos elegir qué versión preferimos. El siguiente paso es redirigir a la gente a ella. Para eso sirve precisamente el enlace rel=canonical. Nunca para darle más importancia a tu idioma que al resto, que te puede pasar factura.
¿Has usado alguna vez las etiquetas hreflang? ¿Te han salido muchos errores? ¿Qué beneficio has notado? Cuéntanoslo en los comentarios. ¡En el idioma que prefieras!





Hola, buena información pero lo siguiente no queda claro:
Por ejemplo, un fallo habitual entre quienes se animan a usar este atributo es ubicarlo en el índice de la home y también en el de cada página de la web
¿Podríais matizarlo un poco más por favor?
Aparte, tampoco queda claro el tema del canonical
¿Una única url canonical para todas las versiones? o ¿cada versión tiene su propia url canonical?
Un saludo y muchas gracias
Buenas Pedro!! Te dejamos este artículo muy completo y actualizado sobre el Hreflang: https://www.iloveseo.net/how-to-use-hreflang-correctly/ Muy recomendable!