¿Comprobamos si pasas el examen?
Para empezar, si no tienes un diseño web responsive estás renunciando no solo a un altísimo porcentaje de tráfico potencial sino que, además, tu visibilidad en las búsquedas orgánicas disminuirá.
Atención a los ritmos agigantados del incremento en el consumo de internet a través del smartphone: en 2013 solamente un 18% de usuarios buscaban en Google a través de sus móviles. En 2017, nada menos que tres de cada cuatro. La tendencia está más que clara.
Lo que encontrarás en este post:
¿Cómo saber si mi web es responsive 100%?
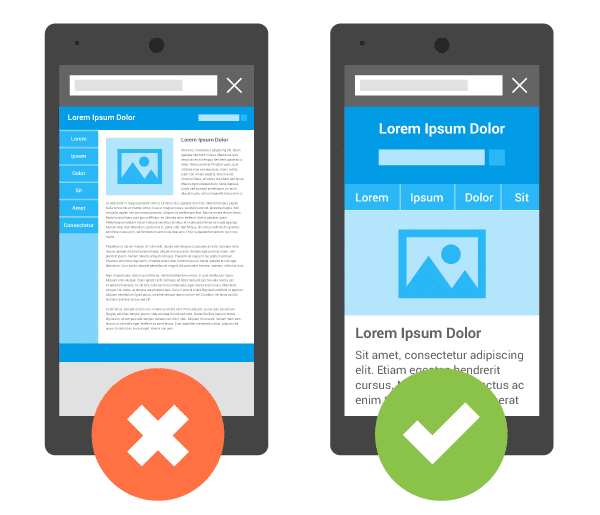
¿Que no tienes claro si tu web es responsive? Comprobarlo es muy sencillo. En el anterior post de este blog te indicábamos una página con esta funcionalidad. También el propio Google te ofrece un sencillo método para saberlo.
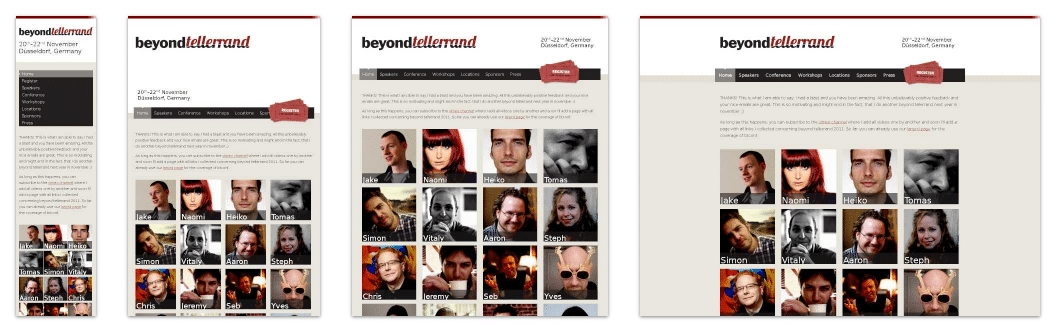
De todos modos, puedes verificarlo tú mismo con una sencilla acción: visita tu sitio y haz más pequeña la ventana del navegador. ¿Te aparece una barra de scroll y la tienes que usar para ver todo el contenido?
Entonces, sintiéndolo mucho, no tienes una web responsiva. La de Elpais.com lo es, pero la de Elmundo.es no, por poner dos ejemplos de grandes diarios digitales españoles.
Qué dice Google sobre el diseño web resposive
Google, que en los últimos tiempos ha puesto en el centro de toda su estrategia al usuario, entiende que si alguien accede a una web puede hacerlo desde distintos soportes y en cualquiera de ellos ha de encontrarse siempre con un sitio donde la visualización y las funciones sean las correctas.
Para promover que esto sea así en la mayoría de los casos, hacia febrero de 2015 anunció un cambio en su algoritmo que entraría en vigor el 21 de abril de ese mismo año. Por supuesto, se activaron todas las alertas 😉
Desde ese momento comenzaron a correr como la pólvora por internet bulos como, por ejemplo, que si para esa fecha no tenías implementado el diseño responsivo en tu web, la misma desaparecería de las búsquedas.

Otros, menos alarmistas pero igualmente falsos, aseguraban que las webs no adaptadas al móvil serían penalizadas. La bola de nieve se hizo cada vez más grande.
En realidad lo que pasó -y sigue pasando- no fue que se castigara a las webs que no ofrecen el diseño responsivo, sino que se premió a las que sí y, más concretamente, en los resultados de las búsquedas por móvil. Parece lo mismo, pero no lo es.
Google pretendía concienciar sobre la importancia de atender a los nuevos patrones de consumo del usuario.
El caso es que la campaña dio resultado y los webmasters de todo el mundo se pusieron las pilas y empezaron a trabajar en el “mobile first” (diseñar pensando primero en los móviles) como opción más lógica para instaurar el responsive. El menú hamburguesa -tres barritas horizontales en las que al pinchar sobre ellas se despliegan las secciones de la web- es ya hoy un “must-have” de las versiones móviles. Hasta que se imponga otra moda, claro.

Las ventajas más allá de la experiencia de usuario
Las ventajas del diseño web responsive van mucho más allá de mejorar la experiencia de tus usuarios, que no es poco:
- Te evita la posibilidad de incurrir en contenidos duplicados, como puede ocurrir si optas por crear una web paralela específica para el móvil.
- Carga más rápida de todos los elementos, un factor clave para mejor tu posicionamiento, lo que a su vez te traerá más visitas.
- Va a favorecer la difusión de tus contenidos al quedar unificados todos los enlaces, sin redirecciones. Los usuarios tendrán más fácil y accesible compartir los contenidos, de modo que el SEO de tu web, por tanto, sale ganando.
- Tu bolsillo y tu tiempo también se beneficiarán, ya que cualquier actualización de tu web antes implicaba cambios en varias hojas de estilo, mientras ahora solo hay una.
- Si tu web es una tienda online, notarás la diferencia. Donde antes había barreras infranqueables y te topabas con la desagradable sensación de no encontrar en el móvil lo mismo que había en la versión de escritorio, con el diseño responsivo habrá un bonito camino de baldosas amarillas hacia las ventas.

Comprueba todo desde varios dispositivos
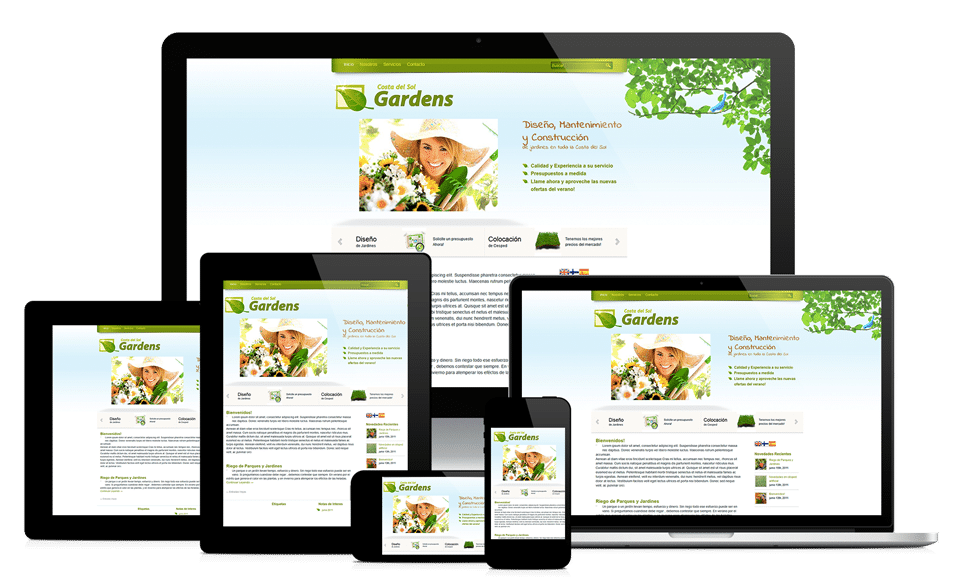
Vale, ya te has convencido y has desarrollado tu diseño web responsive. Lo primero que debes hacer antes de ponerlo a la vista de todos es comprobar por ti mismo que cada cosa funciona como debe. Ponte en la piel del usuario, visita tu página y ejecuta las acciones habituales. Y no solo desde un móvil y una tablet, procura hacerlo desde varios modelos distintos y en diversos navegadores. Si lo hace también otra persona ajena a tu web, mucho mejor.
Te hacemos hincapié en esto porque puede haber funciones que se ven bien y van a la perfección en tu ordenador de sobremesa, pero luego ni aparecen o no se cargan correctamente desde la navegación vía móvil o tablet.
Recuerda probar con la pantalla en posición vertical y horizontal y cerciórate de que el uso táctil de las funcionalidades es cómodo. Los usuarios no deberían verse obligados a utilizar el zoom para tocar con precisión un botón o un enlace.

Y no centremos todo el protagonismo en los dispositivos móviles. Aunque todavía con mucho menos calado en nuestro país, el consumo de internet a través de los smart-TV tiene toda la pinta de aumentar significativamente en los próximos años.
Con el diseño web responsive, el redimensionamiento de todos los elementos de tu web en las enormes pantallas de las televisiones inteligentes -muchas de ellas ya curvas- tampoco debería generar problemas. No obstante, habremos de estar atentos a las novedades que puedan surgir, que en esto de las tecnologías ya se sabe: renovarse o morir.
¿Has pasado el examen? ¿Dudas o comentarios? El campo de comentarios es todo tuyo 🙂